iOS) Dynamic Type
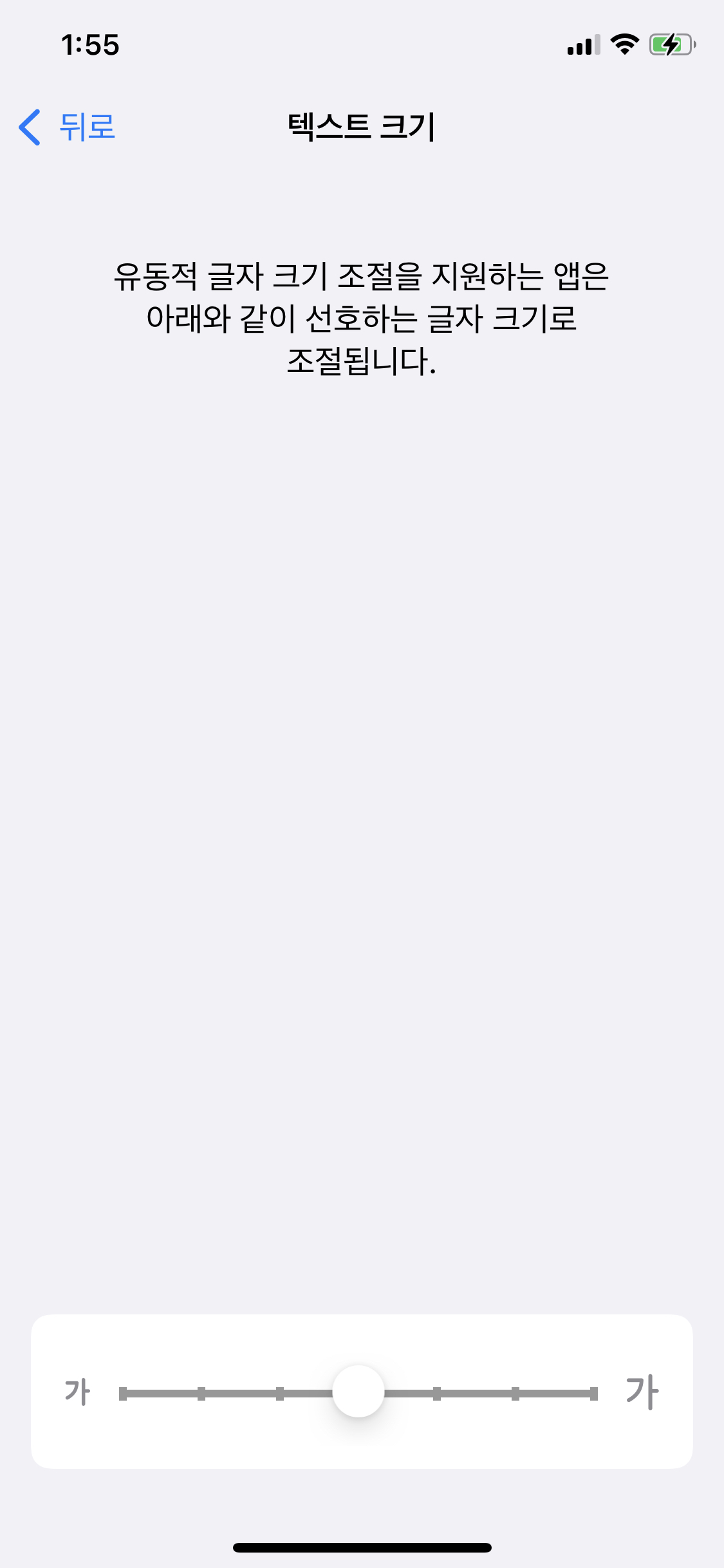
Dynamic Type 이란! 쉽게 말해서 우리가 기기에서 아래와 같이 텍스트 크기 를 설정할 수 있는데요. 이 때 사용자가 지정한 텍스트 크기에 따라 동적으로 크기가 변하는 것을 말해요!
설정 > 디스플레이 및 밝기 > 텍스트 크기
Dynamic Type 을 적용하지 않으면 기기에서 텍스트 크기를 변경했는데 적용이 되지 않는 것이지요!
또한, 더 큰 사이즈도 설정이 가능한데요
설정 > 손쉬운 사용 > 디스플레이 및 텍스트 크기 > 더 큰 텍스트
추가로 5개의 더 큰 사이즈도 선택할 수 있는 것을 볼 수 있어요!

🔍 HIG 살펴보기
HIG 문서에서 말하는 Dynamic Type 은 이러합니다.
Dynamic Type 은 글자를 읽는이가 선호하는 텍스트 사이즈를 선택할 수 있도록 추가적인 flexibility(유연성)을 제공합니다.
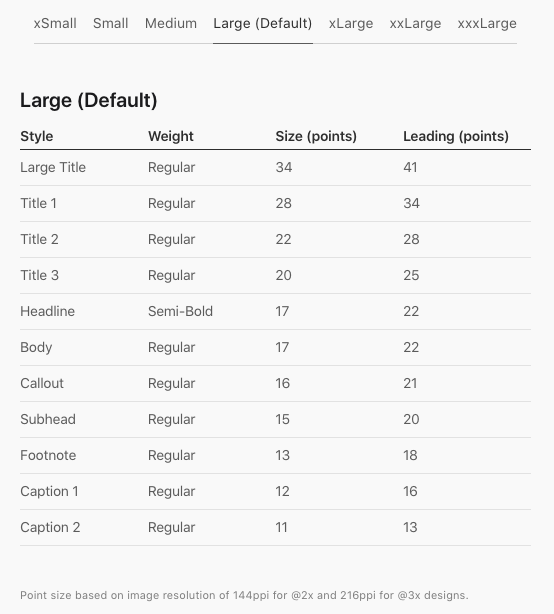
Dynamic Type 은 xSmall, Small, Medium, Large(Default), xLarge, xxLarge, xxxLarge 이렇게 총 7가지 사이즈를 제공합니다.
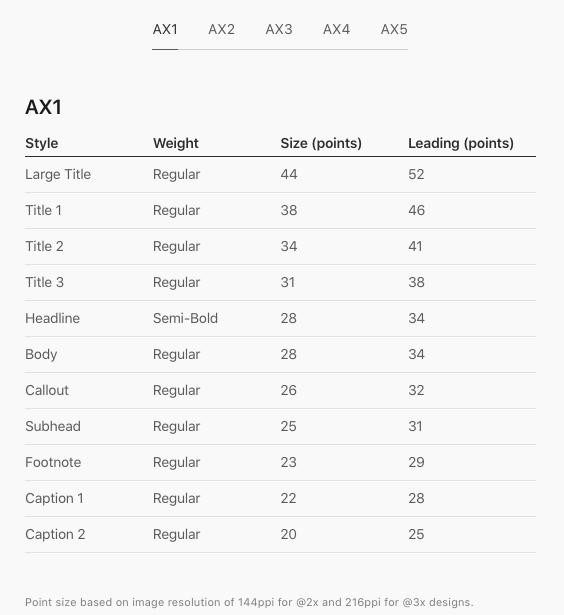
그리고 Dynamic Type 에 따른 텍스트 스타일의 weight, size, leading(행간) 값을 다음의 표를 통해서 볼 수 있어요!

시스템은 접근성이 필요한 사용자들을 위해서 더 큰 크기의 사이즈도 제공합니다! (위에서 언급한 더 큰 텍스트가 이것이죠!)

출처:
Typography - Visual Design - iOS - Human Interface Guidelines - Apple Developer
🔍 WWDC 17: Buildeing Apps with Dynamic Types
WWDC 에서 발표할 때 Dynamic Type 을 적용하기 위한 세 가지 목표를 제시해줍니다.
- Text is large enough for the user to read
- Text is fully readable
- App UI looks beautiful
세 가지 목표를 기반으로 WWDC 에서 제시된 방법들에 대해서 살펴봐요!
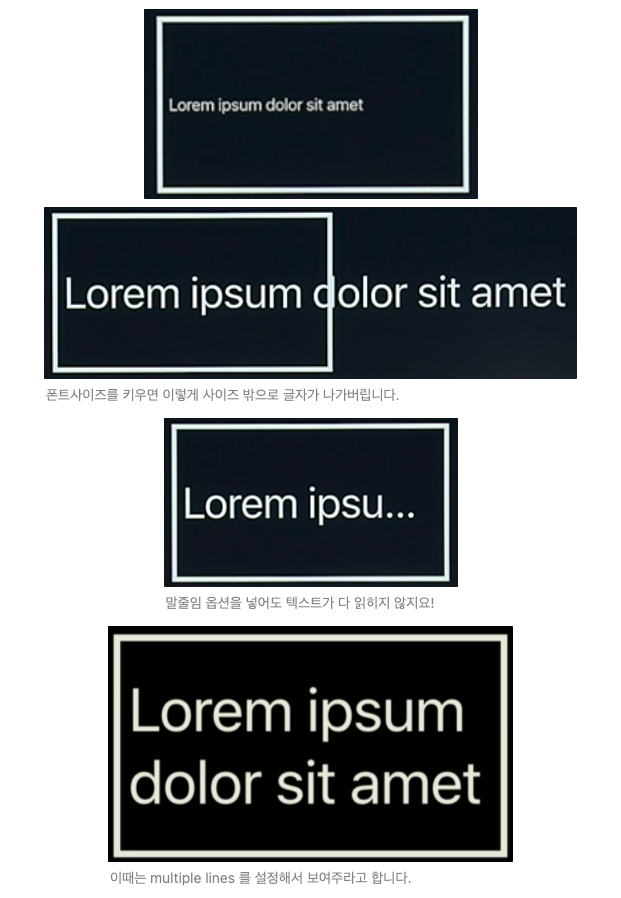
1.Fitting Large Text on Screen
흰색 테두리가 사용자가 볼 수 있는 사이즈라고 해볼까요?

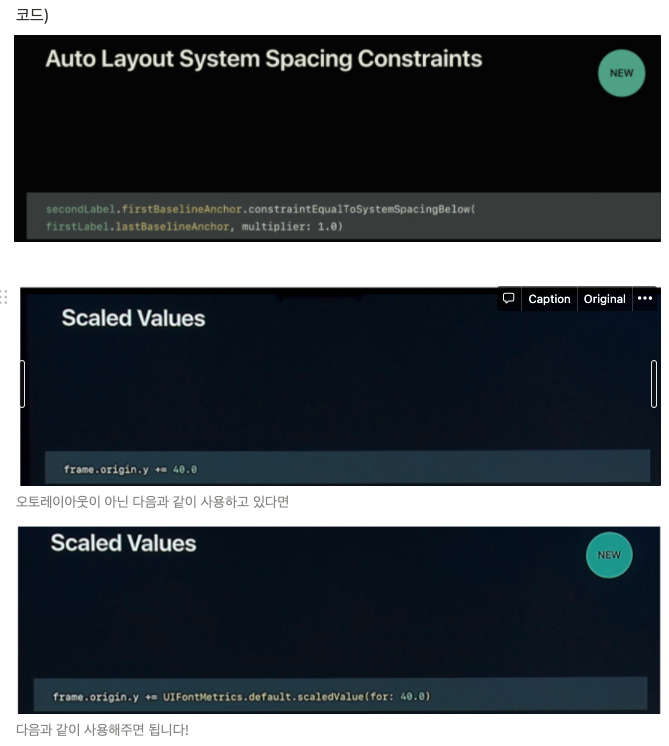
2.Avoid Constant Values Based on Defualy Text Size
텍스트 크기를 기반으로 한 상수값은 폰트사이즈가 커지면서 다음과 같이 겹치는 문제를 가지게 됩니다!
(우리가 일반적 top과 bottom 으로 오토레이아웃을 잡는데 이건 문제가 되지 않아요!)

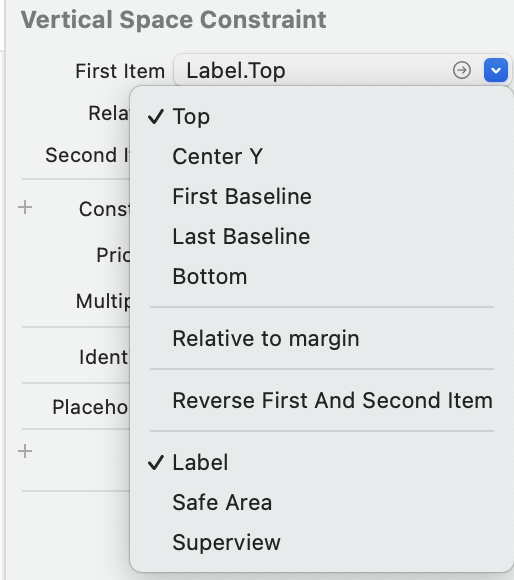
그래서 First Label 의 First Baseline 과 Second Label 의 Last Bseline 을 기준으로 오토레이아웃을 잡아주라고 합니다.


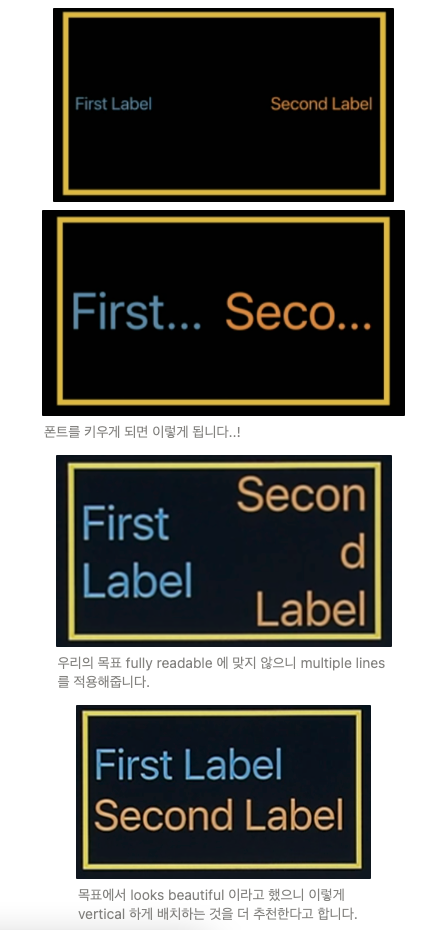
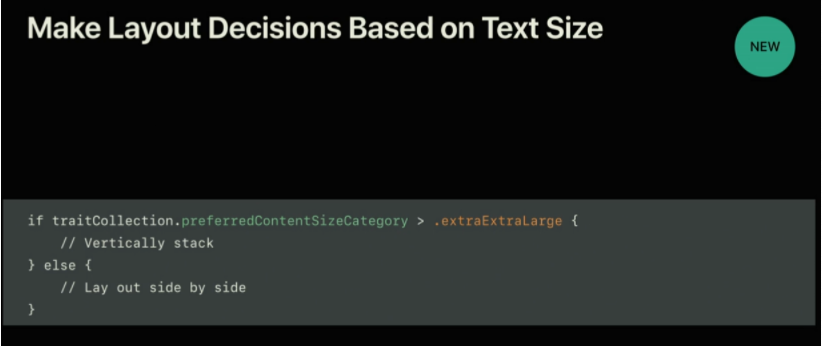
3.Side-By-Side Text
이번에는 노란색 박스가 사용자가 보는 스크린이라고 해봅시다.

🔍 Dynamic Type 적용
- Interface Builder 로 적용하기
- 코드로 적용하기
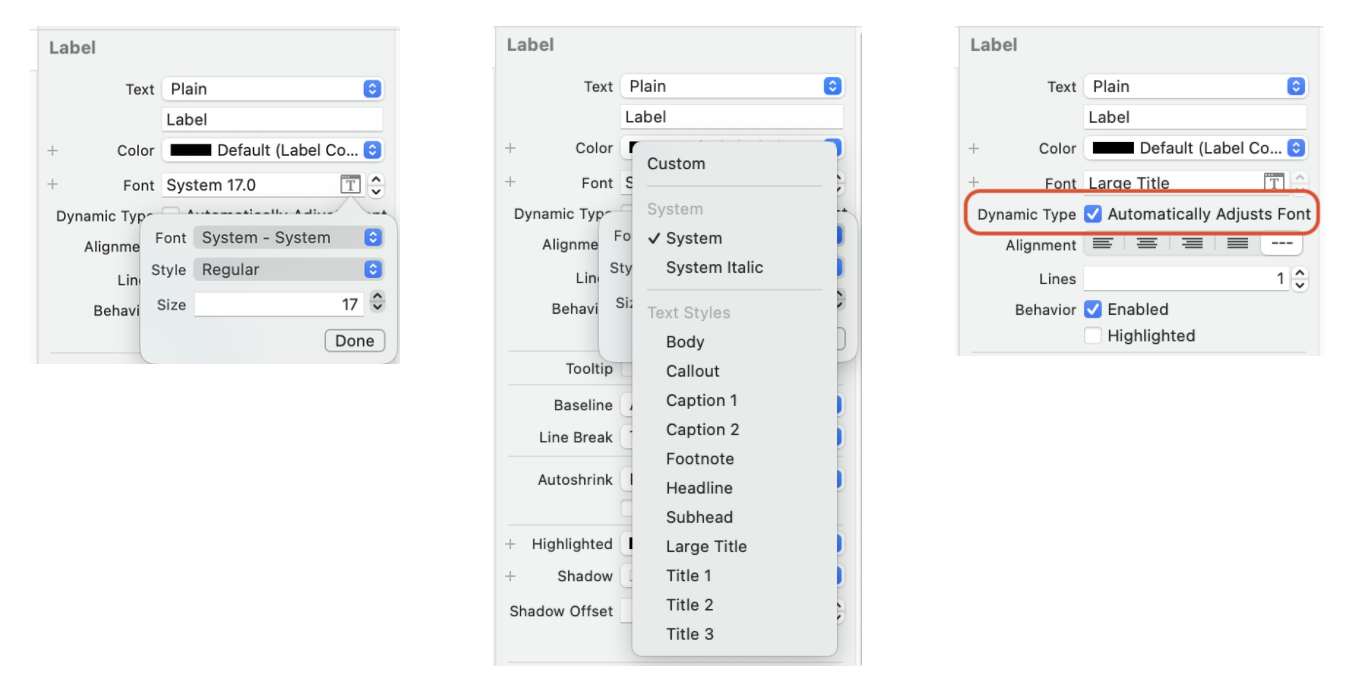
Interface Builder 로 적용하기
- Font 에서
Text Style을 설정해주고,Automatically Adjusts Font를 체크해주면 적용이 끝납니다!

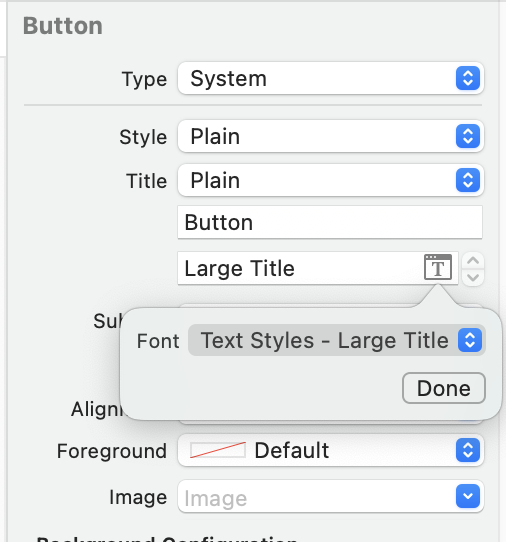
- UIButton 은 iOS 15 부터 기본적으로 Dynamic Type 을 지원하기 시작했어요. 그래서 아래와 같이 Font 에서 지정만하면 적용할 수 있어요.

코드로 적용하기
iOS 15 에서 UIButton 이 Dynamic Type 을 지원하면서 그전에는 복잡했던 코드가 쉬워졌다…! 👍
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// ✅ text style 적용
label.font = UIFont.preferredFont(forTextStyle: .largeTitle)
// ✅ Automatically Adjust Font 체크
label.adjustsFontForContentSizeCategory = true
// ✅ text style 적용
button.titleLabel?.font = UIFont.preferredFont(forTextStyle: .largeTitle)
// ✅ Automatically Adjust Font 체크
button.titleLabel?.adjustsFontForContentSizeCategory = true
}
}
커스텀 폰트에도 적용
지금까지는 시스템이 제공하는 폰트를 사용했는데 커스텀 폰트의 경우는 어떻게 대응할 수 있을까요?
label.adjustsFontForContentSizeCategory = true
// 1. 폰트 크기 비율에 따라 리사이징
label.font = UIFontMetrics.default.scaledFont(for: customFont)
// 2. build-in 폰트 사이즈에 매핑하여 리사이징
label.font = UIFontMetrics(forTextStyle: .largeTitle).scaledFont(for: customFont)
🔍 폰트 사이즈 구하기
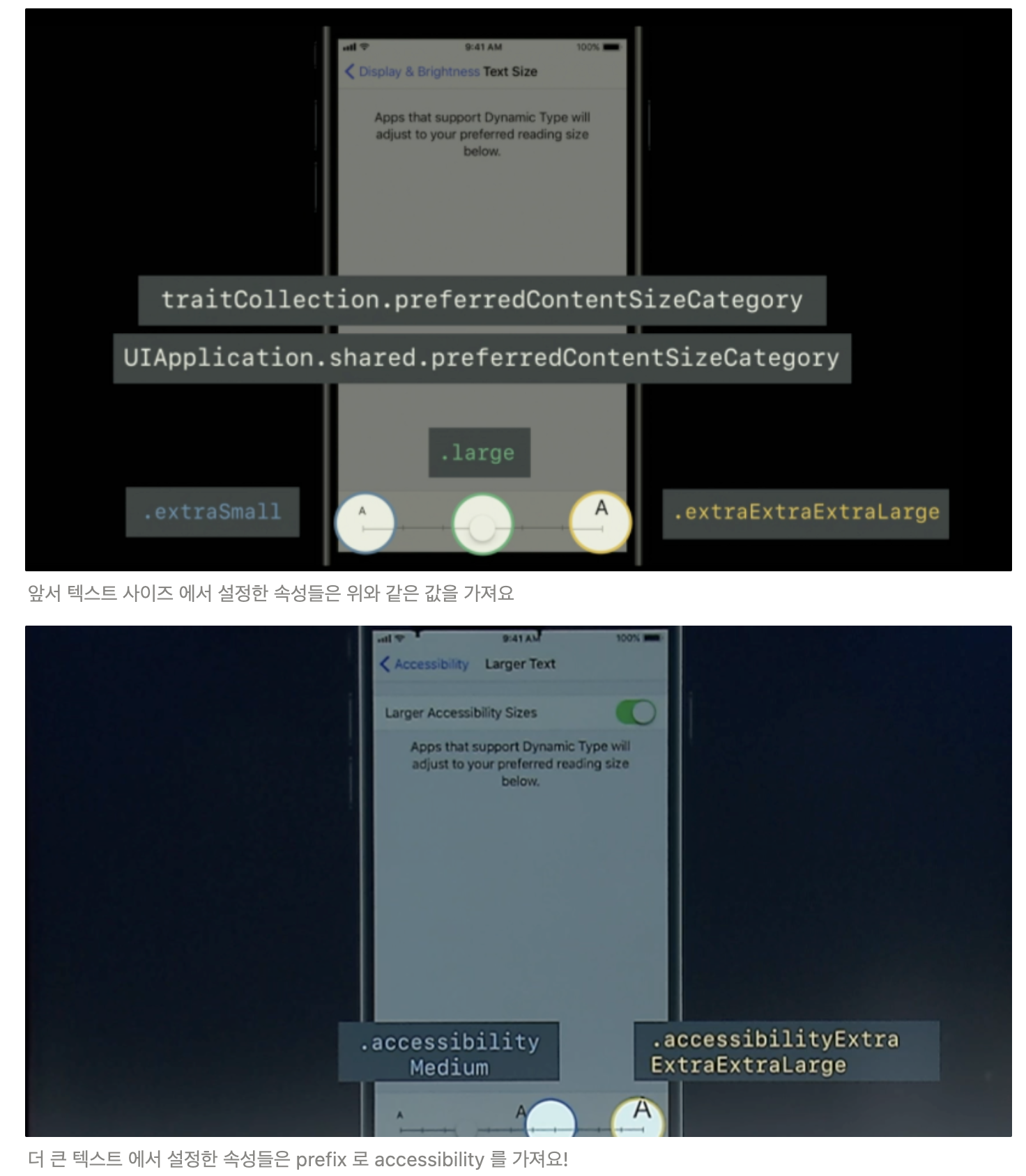
preferredContentSizeCategory 로 사용자의 폰트사이즈를 구할 수 있어요!
이를 통해서 앞서 looks beautiful 하게 vertical 로 만들라는데..! 이거 어캐해!! 했는데 분기 처리가 가능하겠어요!

preferredContentSizeCategory 를 사용해서 시뮬레이터의 text style 이 large(default) 인지 확인해보았어요!
if traitCollection.preferredContentSizeCategory == UIContentSizeCategory.large {
print("large")
}
// large
if UIApplication.shared.preferredContentSizeCategory == UIContentSizeCategory.large {
print("large")
}
// large
UIContentSizeCategory

🔍 Dynamic Type 쉽게 테스트하기
Simulator
WWDC 2019 - Visual Design and Accessibility 에서 Accessibility 를 소개하면서 Dynamic Type 을 테스트하는 방법을 언급했는데 알아보자구요
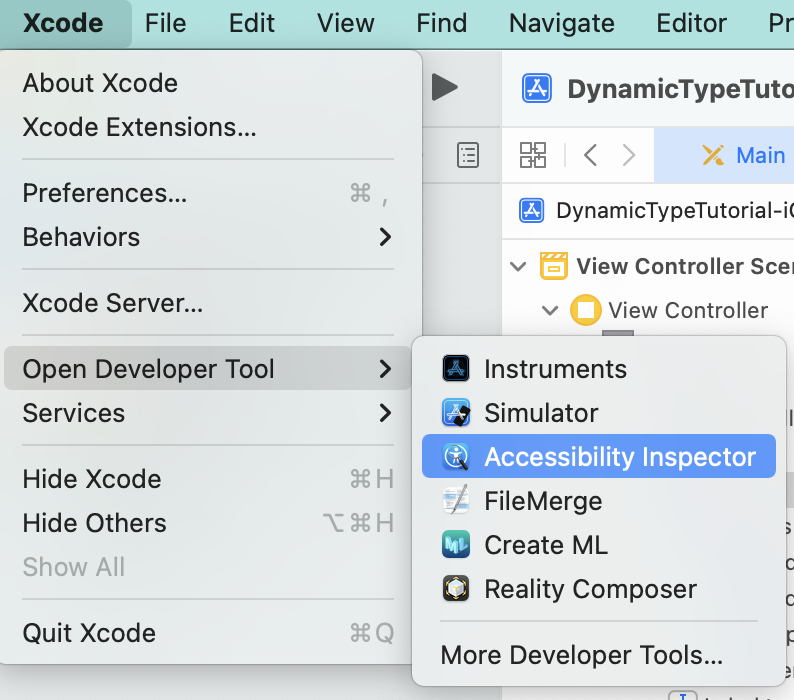
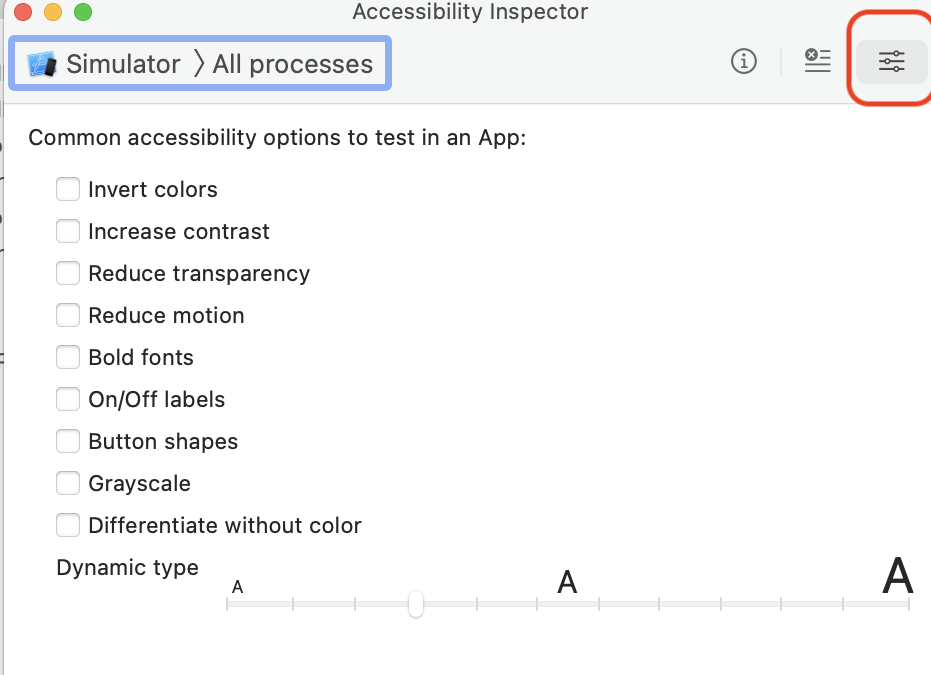
Xcode > Open Developer Tool > Accessibility Inspector

- 시뮬레이터를 설정해주고 우측 상단의 버튼을 눌러주면 시뮬레이터의 Dynamic Type 을 손쉽게 설정할 수 있어요!

Accessibility
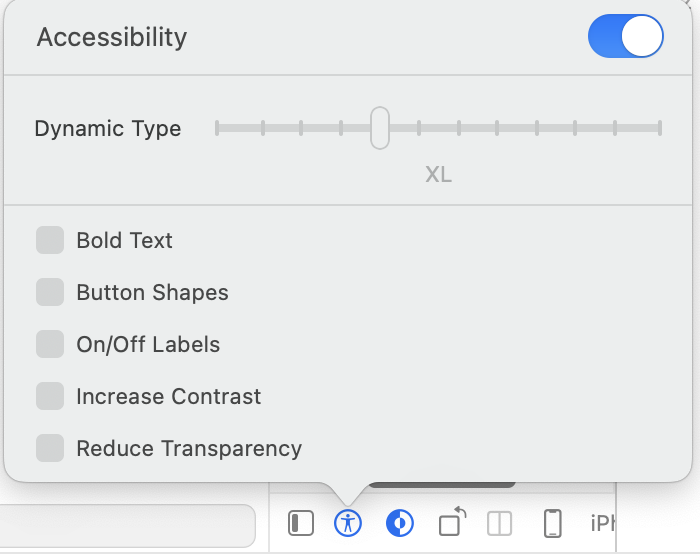
시뮬레이터가 아닌 Xcode 내에서 개발할 때도 손쉽게 설정할 수 있는데요.
스토리보드 화면 하단의 Accessibility 에서 설정하면 된답니다!

출처 :